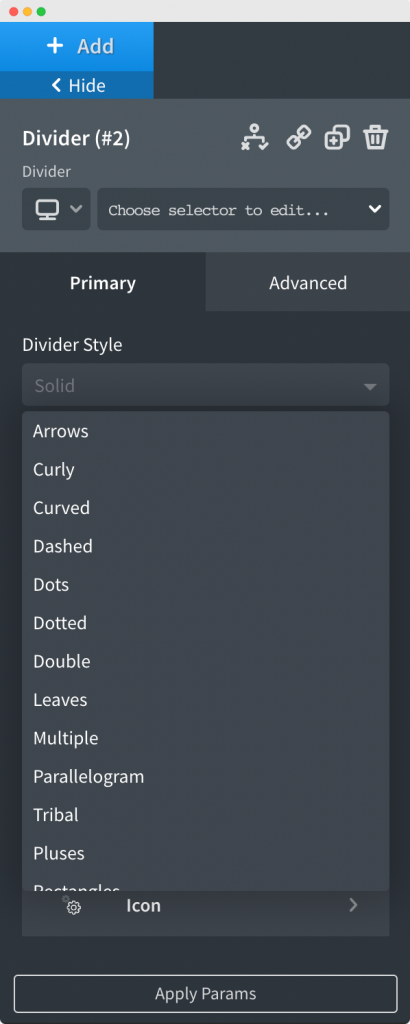
With OxyExtended Divider Element for Oxygen Builder, you can add dividers to create beautiful & professional-looking web pages. There are many different Divider styles that you can use on your websites as visible in the below screenshot.

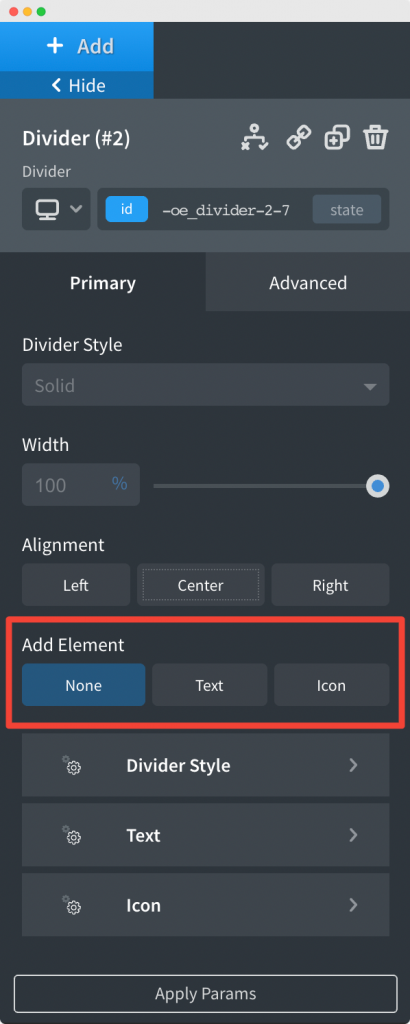
Once you have chosen the Divider Styles, you can choose the width and alignment of the divider. You can align the divider in the left, right, and center.
Next, you can add Icon Dividers, Text Dividers, or you can simply use Plain Dividers on your websites.

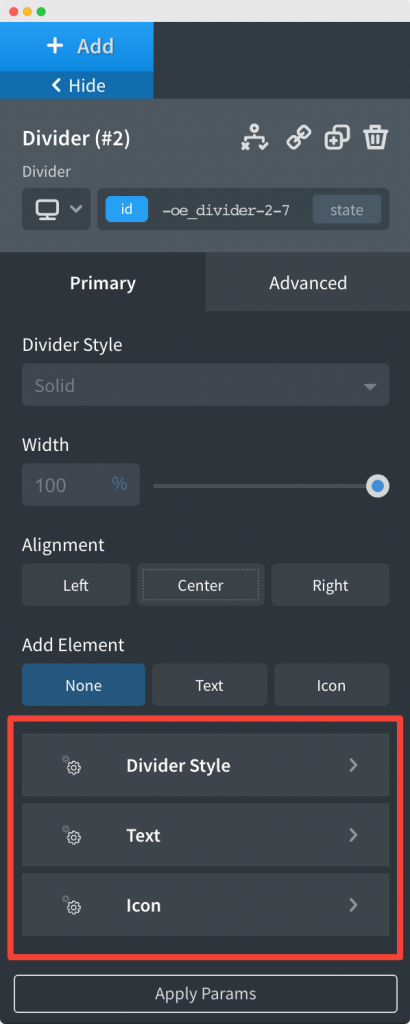
Like other page content, dividers also play an essential role and can’t be ignored in terms of style, color, and design. With OxyExtended Divider Element, you can style every element of the divider in and out. You can style the Divider colors and size, Text, and Icon elements in the Divider depending on which one you'd chosen in the previous step.

This was an overview of the Divider Element in the OxyExtended pack of elements for Oxygen Builder. If you need any help in using the Divider element, feel free to get in touch with us.
